Difference between revisions of "Change Status"
From MyFacilityFitPro_Wiki
(Created page with "== Creating Change Status == {| class="wikitable" |- style="vertical-align:top;" |<big>'''<font size="5">1</font>'''</big> |<big>Click '''button''' to open the Creating Change...") |
(→Creating Change Status) |
||
| Line 3: | Line 3: | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
|<big>'''<font size="5">1</font>'''</big> | |<big>'''<font size="5">1</font>'''</big> | ||
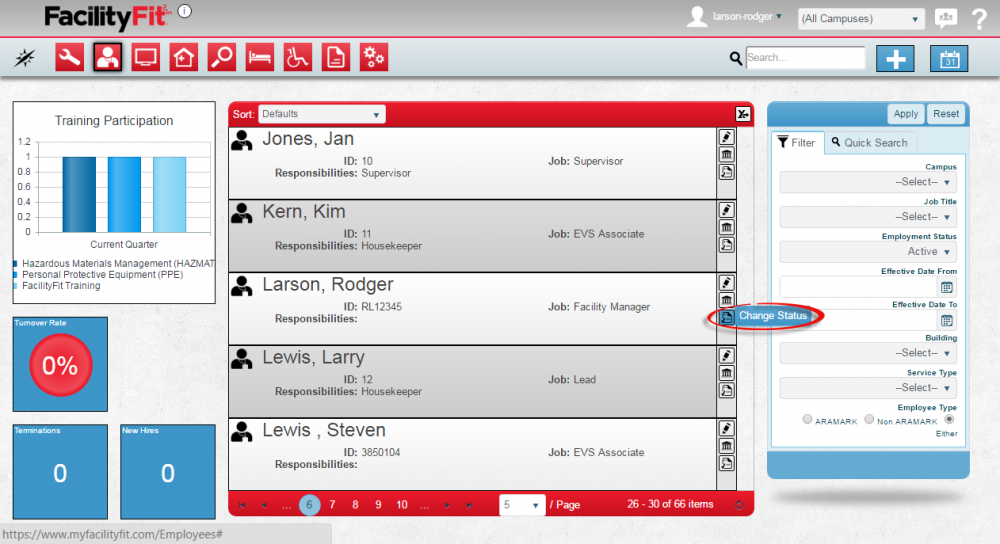
| − | | | + | |Click the '''Edit Status''' button to open the Edit Status window. |
| + | |||
| + | [[File:Employee-ChangeStatus1.png|1000x1000px]] | ||
| + | |||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
|<big>'''<font size="5">2</font>'''</big> | |<big>'''<font size="5">2</font>'''</big> | ||
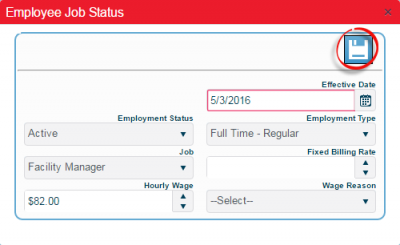
| + | |The Employee Job Status window opens. Required fields are in Red (Effective Date). | ||
| + | Complete entering the fields and the new status. | ||
| + | |||
| + | [[File:Employee-ChangeStatus2Edit.png|400x400px]] | ||
| − | |||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
|<big>'''<font size="5">3</font>'''</big> | |<big>'''<font size="5">3</font>'''</big> | ||
| + | |Press the '''Save''' button [[File:Save.png]] when finished. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||