Difference between revisions of "Step-by-Step Assets"
From MyFacilityFitPro_Wiki
(Created page with "== Update Status of Work Request == {| class="wikitable" |- style="vertical-align:top;" |<big>'''<font size="5">1</font>'''</big> |<big>Click '''button''' to open the clone wi...") |
(→Update Status of Work Request) (Tag: VisualEditor) |
||
| Line 3: | Line 3: | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
|<big>'''<font size="5">1</font>'''</big> | |<big>'''<font size="5">1</font>'''</big> | ||
| − | |<big>Click ''' | + | |<big>Click '''Asset''' button to open the asset landing page. [[File:MenuAssets.png|80x80px]] |
| + | |||
| + | The Asset Landing page opens. | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
|<big>'''<font size="5">2</font>'''</big> | |<big>'''<font size="5">2</font>'''</big> | ||
| − | |<big>Click ''' | + | |<big>Click the '''Add''' button [[File:Add.png|48x48px]] <big>to open the add asset window |
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
|<big>'''<font size="5">3</font>'''</big> | |<big>'''<font size="5">3</font>'''</big> | ||
| − | |<big>Click '''button''' to open the clone window | + | |<big>'''Campus, General, SCO information, Assignment and Photos''' |
| + | |||
| + | <big>Required fields are in Red. Click '''button''' to open the clone window | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
|<big>'''<font size="5">4</font>'''</big> | |<big>'''<font size="5">4</font>'''</big> | ||
| − | |<big>Click '''button''' to | + | |<big>Click '''button''' to en the clone window |
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| Line 22: | Line 26: | ||
|<big>Click '''button''' to open the clone window | |<big>Click '''button''' to open the clone window | ||
|} | |} | ||
| + | MenuAssets.png | ||
| + | |||
| + | Assets.png | ||
| + | |||
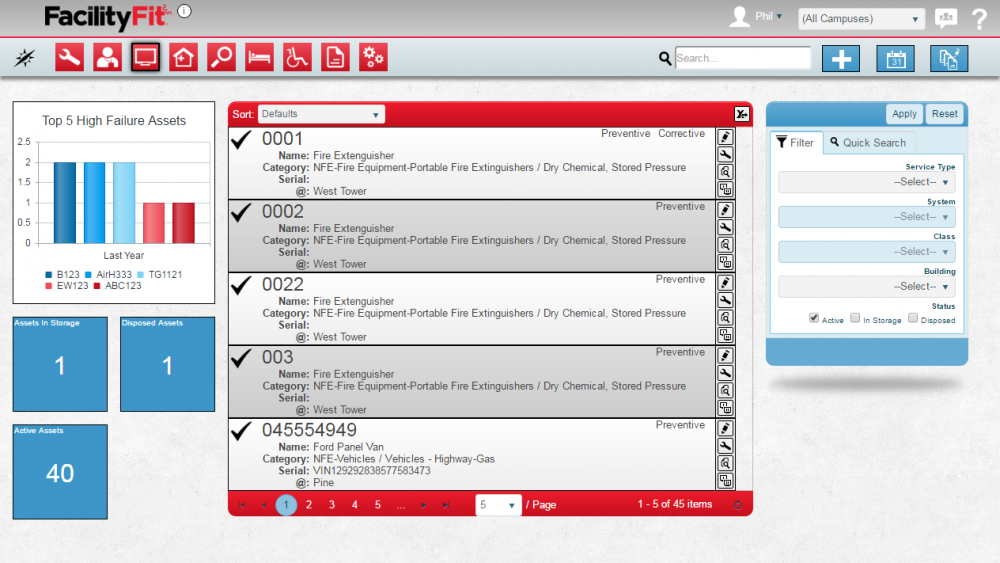
| + | AssetLanding.png | ||
| + | |||
| + | [[File:AssetLanding.png|1000x1000px]] | ||
| + | |||
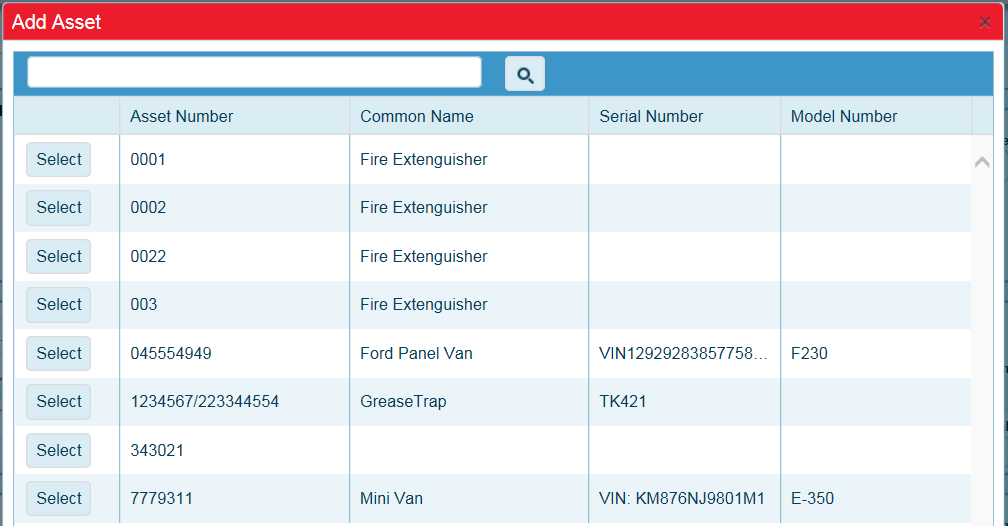
| + | AddAssetSelected.png | ||
| + | |||
| + | [[File:AddAssetSelected.png|1008x1008px]] | ||
| + | |||
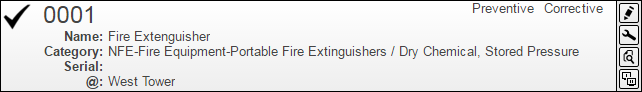
| + | AssetList.png | ||
| + | [[File:AssetList.png|left|642x642px]] | ||
Revision as of 06:16, 18 April 2016
Update Status of Work Request
MenuAssets.png
Assets.png
AssetLanding.png
AddAssetSelected.png
AssetList.png