Difference between revisions of "Step-by-Step Assets"
From MyFacilityFitPro_Wiki
(→Update Status of Work Request) (Tag: VisualEditor) |
(→Add New Asset) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | == Confirm the new Asset == |
{| class="wikitable" | {| class="wikitable" | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
|<big>'''<font size="5">1</font>'''</big> | |<big>'''<font size="5">1</font>'''</big> | ||
| − | | | + | |Click '''Asset''' button [[File:MenuAssets.png|80x80px]] to open the asset landing page. |
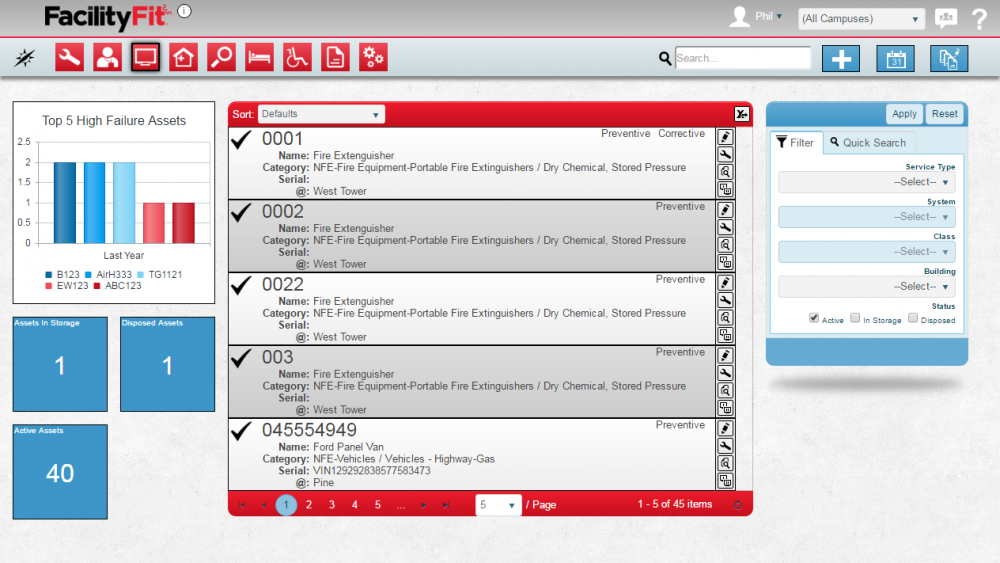
| + | The Asset Landing page opens.[[File:AssetLanding.png|1000x1000px]] | ||
| − | |||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
|<big>'''<font size="5">2</font>'''</big> | |<big>'''<font size="5">2</font>'''</big> | ||
| + | | | ||
| − | |||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| − | |<big>'''<font size="5"> | + | |<big>'''<font size="5">2</font>'''</big> |
| − | + | | | |
| − | | | + | |
| − | + | ||
| − | + | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| − | |<big>'''<font size="5"> | + | |<big>'''<font size="5">2</font>'''</big> |
| − | + | | | |
| − | |<big>Click | + | |} <big>Click Asset button to open the asset landing page. etLanding.png |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
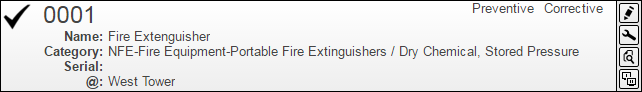
AddAssetSelected.png | AddAssetSelected.png | ||
Latest revision as of 07:29, 5 May 2016
Confirm the new Asset
| 1 | Click Asset button  to open the asset landing page. to open the asset landing page.
|
| 2 | |
| 2 | |
| 2 |
AddAssetSelected.png
AssetList.png